Création ou refonte d’un site Internet
Les 4 étapes clés incontournables !
Projet
> Cahier des charges
> Définir les objectifs
> Cérer la stratégie
> Audit web marketing
> Planning du projet
> Suivi du plan (Gantt)
Conception
> Taxonomie
> Architecturer l’info
> Prototyper le projet
> Designer la maquette
> Intégration htm5 css3
> Intégration Mobile
Développement
> Etude et analyse
> Conception UML
> Modélisation BDD
> Choix Technologiques
> Codage infomatique
> Tests unitaires débugs
Préparez votre projet en amont
Permet de maîtrisez son coût et son délais de livraison
I – Préparer votre projet et vos contenus
> Comment faire ? Est-ce bien utile ?
- Quelque soit votre projet, autant démarrer du pied avec une bonne organisation. Pour travailler de façon efficace aussi bien pour vous que pour le prestataire à qui vous confiez votre projet, il faut vous organiser dès le début et préparez, classer correctement tous les éléments et contenus de votre projet (cahier des charges qui décrit votre projet, contenus textes, photos, illustrations, logos, videos, fichiers PDF, PPS et autres.. URL).
Cela paraît évident et pourtant bien trop de personnes négligent ce critère de base incontournable et indispensable qui aura des répercutions sur l’ensemble du projet. Ils partent dans tous les sens ou fournissent beaucoup d’éléments totalement désorganisés voir incomplets. - Ensuite répondre à ces questions élémentaires :
- * Quel est le type de site que vous souhaitez réaliser ? – vitrine – catalogue – e-commerce – blog professionnel ? * Quel est l’objectif ? * A qui s’adressera t’il ? * Avez-vous réalisé un audit de vos concurrents locaux, même minime ? * Avez-vous définit un budget ?, etc ..
- Rédiger un cahier des charges même de 2-3 pages sera précieux.
Il présentera votre projet et vos attentes. Plus il sera précis, mieux ce sera.(voici un guide pertinant et très instructif qui vous y aidera – PDF ).
Prendre en compte ces critères dès le début permet de réduire les coûts et délais de réalisation causés par de nombreuses modifications durant le développement du projet.
De plus, si vous répondez « oui » à ces critères, il sera possible d’avoir une vue globale et technique pour vous donner une estimation de délais et de coût de réalisation de votre projet.

Les bases de votre projet

La stratégie
II – Réflexion avant l’action
Pour viser juste il faut être « bien armé » : très bien organisé, rigoureux et ne pas vouloir aller plus vite que la musique ..
Mais prendre en compte également un certain nombre de paramètres. Il est donc important de réaliser (si votre budget le permet) une étude concurrentielle pour vous donner les meilleures chances de réussite en vous différenciant de vos concurrents, autant graphiquement qu’en proposant un concept original et des fonctionnalités uniques.
Cette mini étude de marché sera bénéfique en de nombreux points. Connaître son marché, sa cible et vos concurrents sont de vrais atouts stratégiques.
Par contre, si vous souhaitez créer votre projet « à la va vite » sans réflexions en amont dès l’étape 1, ce serait une (grosse) erreur qui aura des conséquences par la suite.
« On récolte ce que l’on sème..» À méditer..
III – Architecturer l’information du site
C’est l’ergonomie générale de votre site.
Appelée aussi UX Design pour User eXpérience (expérience utilisateur).
C’est agencer les différents blocs d’informations que vous souhaitez mettre en avant sur votre site.
Cette organisation est cruciale car c’est aussi grâce à elle que vos visiteurs auront envie de rester sur votre site et consulter vos informations, et bien sûr revenir de temps en temps.
Dans le pire des cas, si votre ergonomie est un foutoir, il y a des grandes chances que vos visiteurs ne reviennent pas .. 🙁
Donc prendre son temps là aussi est important à cette étape autant que le Design graphique qui est l’étape suivante.

Le prototypage

Le design web
IV – La création graphique du site
Elle représente votre «identité», l’image de votre entreprise !
Etape très très importante, car c’est la première chose que vos visiteurs auront sous les yeux …
Donc autant réussir à séduire vos visiteurs et qu’ils se sentent à l’aise en venant sur votre site. Ne pas rater cette première étape est incontournable !
(Je design sur Mac OSX avec Affinity Photos / Designer et Photoshop, Illustrator, InDesign de la suite Adobe Master Collection CC / CS5/6 et Sketch pour le design d’interfaces d’applications mobiles).
V – L’intégration Responsive web design
C’est l’ergonomie générale de votre site. Appelée aussi UX Design pour User eXpérience (expérience utilisateur). C’est agencer les différents blocs d’informations que vous souhaitez mettre en avant sur votre site.
Cette organisation est cruciale car c’est aussi grâce à elle que vos visiteurs auront envie de rester sur votre site et consulter vos informations, et bien sûr revenir de temps en temps.
Dans le pire des cas, si votre ergonomie est un foutoir, il y a des grandes chances que vos visiteurs ne reviennent pas .. 🙁
Donc prendre son temps là aussi est important à cette étape autant que le Design graphique qui est l’étape suivante.

Intégration Responsive Web Design
(Html5-Ccc3 Javascript)

La conception / modélisation
VI – Analyses et conception
En général il utilisera le langage UML pour modéliser et concevoir le projet grâce à des diagrammes qui pourront être compris par tous !
C’est beau l’informatique 🙂 !
On pourra également lire les spécifications fonctionnelles et règles de gestions que le projet devra respecter.
* Analyse du cahier des charges techniques / * Diagrammes de l’application, des Cas d’Utilisations, de Séquences, de Classes et modélisation de la base de données de votre site.
Au final, c’est le coeur de votre site web, comme un moteur l’est pour une voiture.
VII – Le Codage informatique du site
Le codage est le développement informatique des fonctionnalités de votre site web, appelée aussi « développement », qui est divisée en deux parties.
- Le Front-office : partie publique, ce que voient les visiteurs sur votre site (partie publique).
- Le Back-office : partie privée invisible de vos visiteurs, seulement par vous, qui vous pemettra de le mettre à jour.
Suivants les projets, j’utilise les outils suivants qui me permettent de réduire les coûts et les délais de réalisation sans faire de compromis sur qualité et la sécurité professionnelle du site.
- Fait « main » de A à Z sans CMS ni Framework mais architecturé en MVC.
- L’incontournable CMS : WordPress
- Le très rapide Framework PHP MVC : CodeIgniter
Actuellement en veille de technos (Mai/juin) sur l’utilisation du tout neuf et très prometteur outils de création de sites web le framework PHP MVC Laravel.
Le but de la pratique est de porter mon site actuel sur cet outils très plébicité actuellement qui vitamine PHP (Front et Back-Office).
Suivra pour Juin la connaissance du solide et performant CakePHP puis du très populaire Symfony, utilisé par de très nombreuses sociétés dans le monde tout comme, son concurrent direct Zend Framework, tous deux destinés aux moyens et gros projets.

Le Développement web

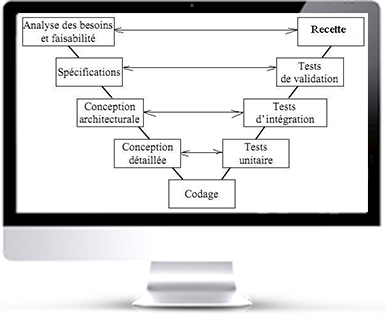
Les test unitaires et validations
VIII – La Méthode Agile / Scrum
Les deux méthodes Agiles les plus connues en France sont :
la méthode Scrum (1996) et la méthode XP, pour Extreme programming (1999).
Scrum dans la méthode agile ce sont 4 valeurs fondamentales : L’équipe , l’application, la collaboration, l’acceptation du changement.
Agile, c’est une approche un peu plus “japonaise” du besoin. Dans un monde occidental, on cherche à produire avant de se préoccuper de le vendre.
L’approche japonaise et de produire un produit correspondant aux besoins et au prix du marché !
IX – L’optimisation et la Production
Analyse des meilleurs mots clés avec Google Analytics et Google Adwords et corrections des titres sous-titres et contenus des articles en fonction de ces informations.
C’est pour cela que la plupart du temps vous entendrez que le référencement se prend en compte avant même de designer graphiquement un site web.

L’optimisation pour la production

Le référencement SEO
X – Les services web marketing
– Analyse des meilleurs mots clés avec Google Analytics et Adwords.
– Corrections des titres sous-titres et contenus des articles en fonction de ces résultats donneront tout le potentiel pour être mieux positionné dans les résultats d’une recherche sur Google.
C’est pour cela que la plupart du temps vous entendrez que le référencement se prend en compte avant même de designer graphiquement ou coder un site web. Cette étape est en lien direct avec l’étape 2 (citée plus haut) : la stratégie de contenu web et mobile.